Colors Tester by MediaAndMe
A tool for graphic designer.
Make your design accessible.
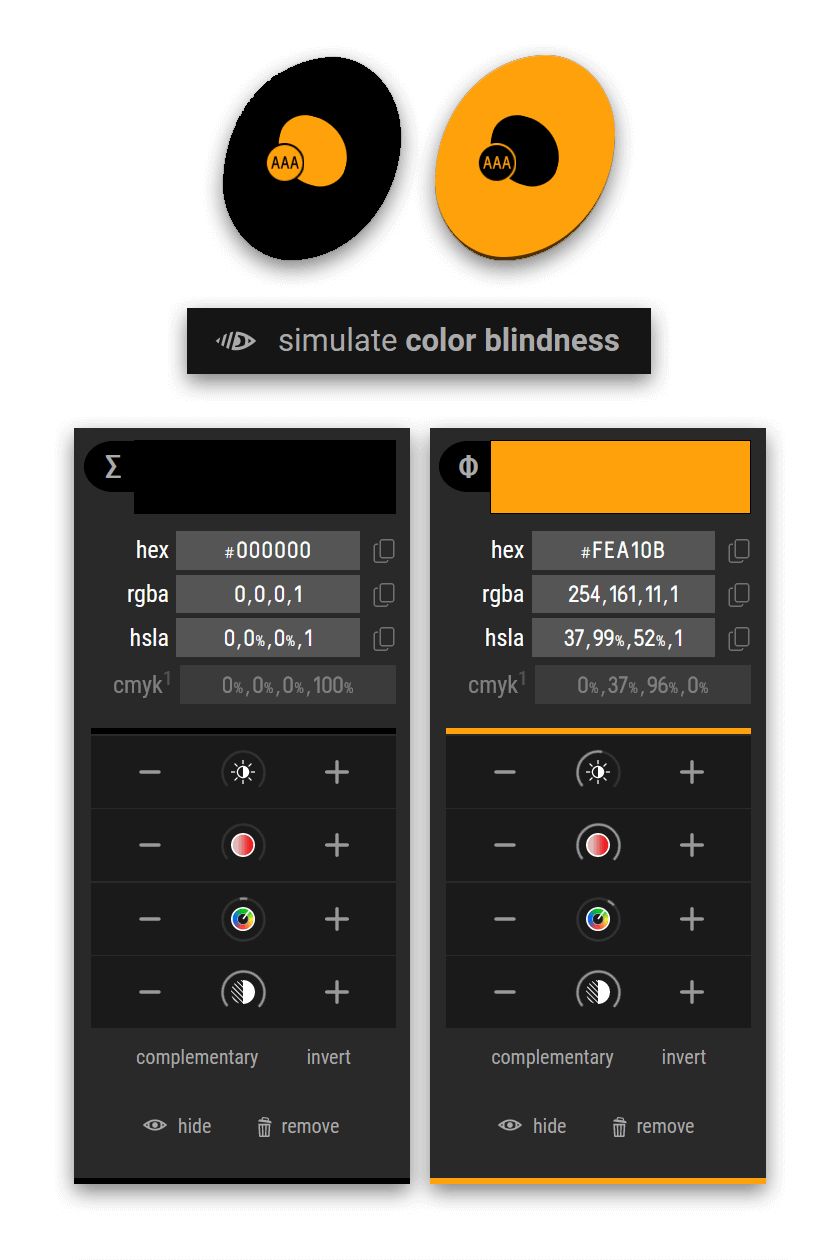
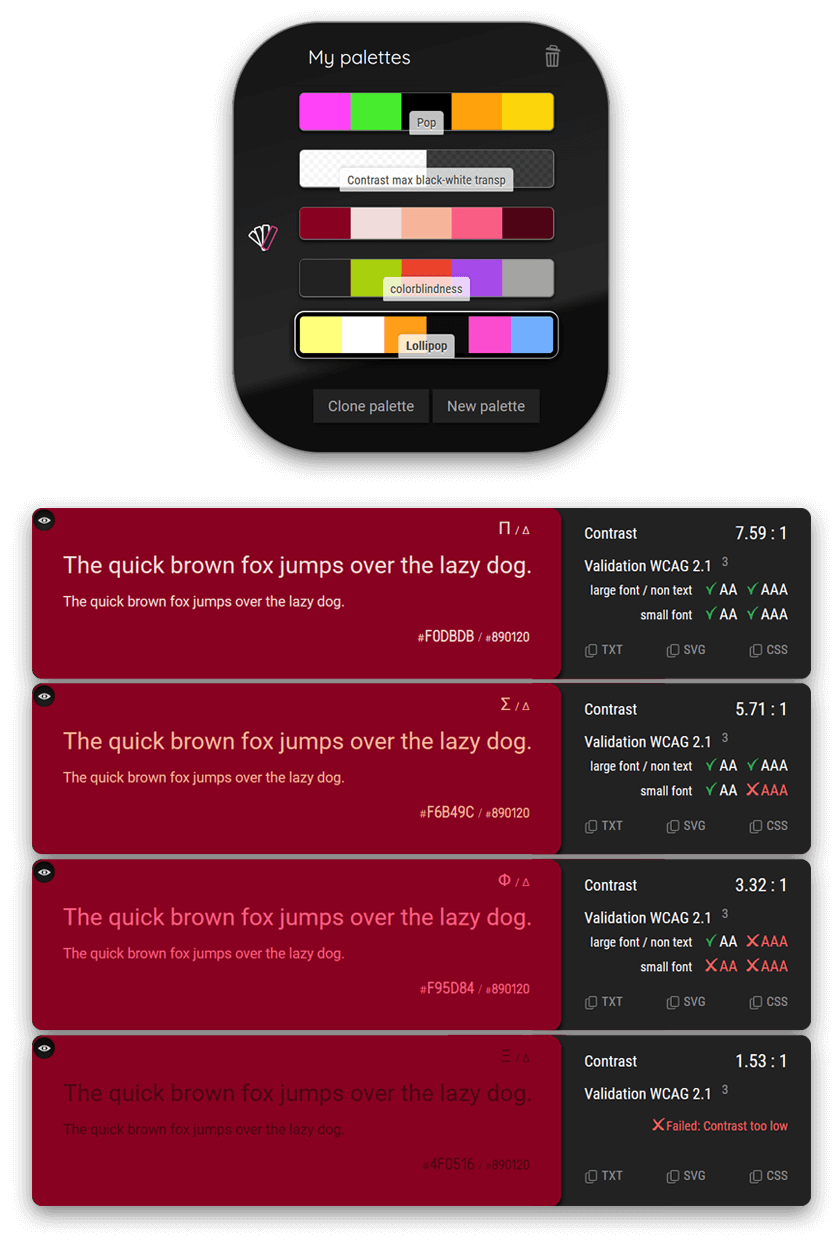
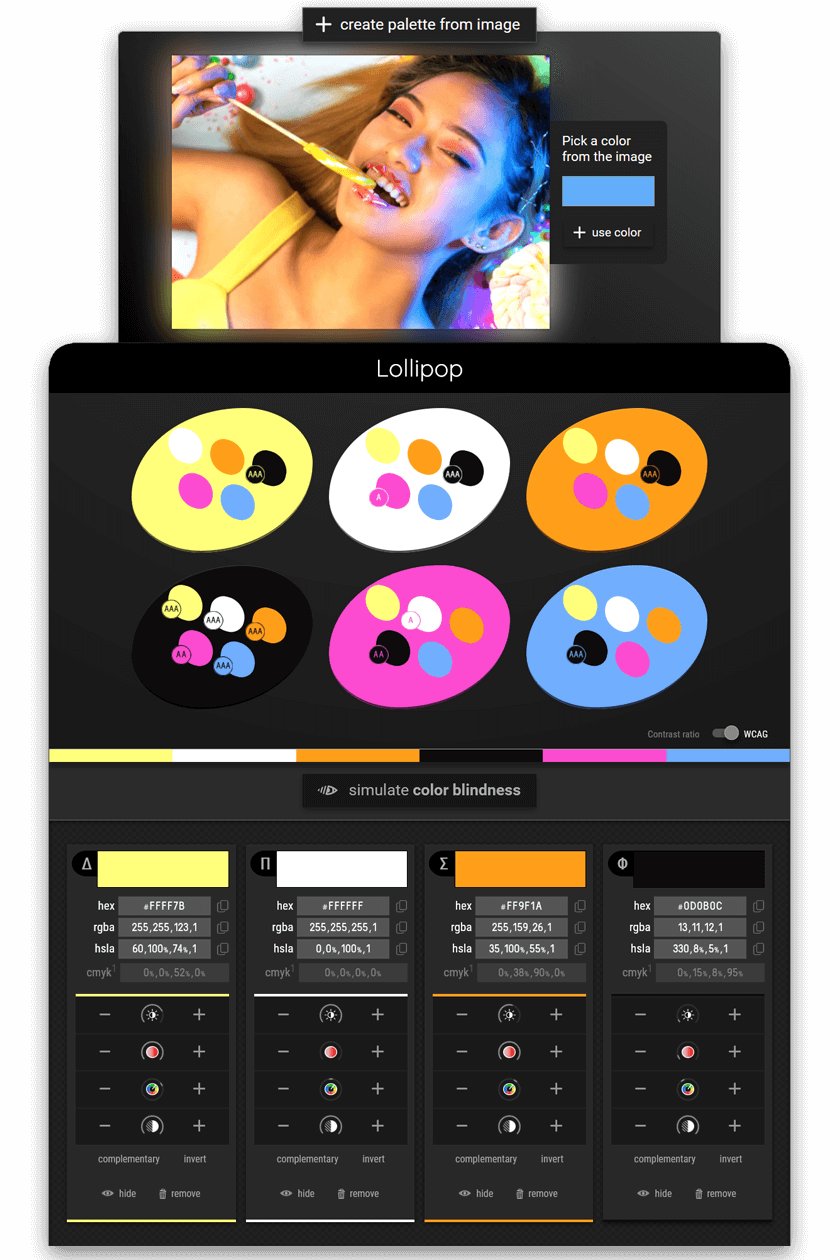
Determine the ideal colors for the readability of your texts and graphic elements. Validate contrast according to WCAG 2.1 standard, simulate color blindness for your colors, easily convert colors to hex, hex/a, rgba, hsla, hwb or even CMYK (in experimental mode).

The guarantee of your creativity.
With your subscription, create, manage, test and get WCAG validation for up to 100 palettes of any amount of colors while always guaranteeing their accessibility. Export your palettes in multiple formats to use them in your favorite environment.

Good eyesight?
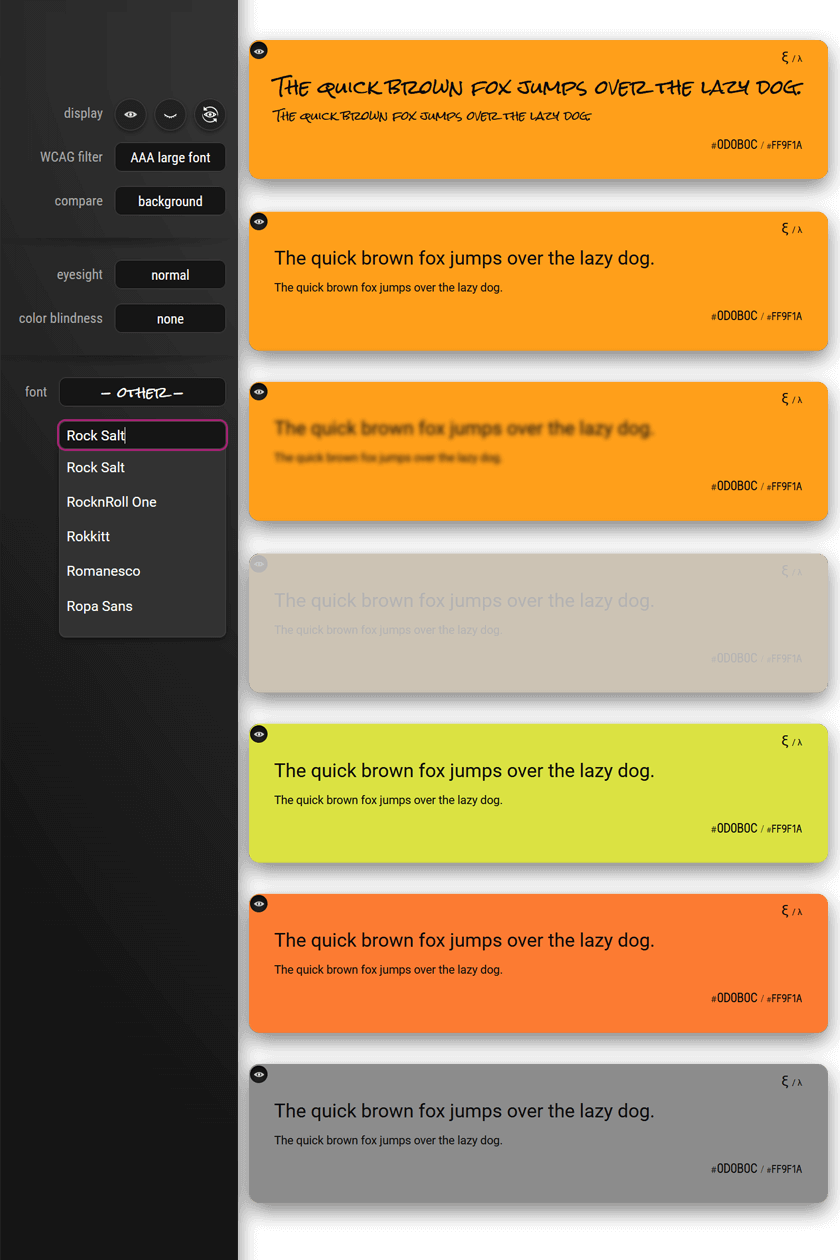
Simulate with a set of tools different types of vision problems, poor eyesight, low contrast sensitivity, color blindness and test color combinations for a large number of fonts.
Simulate also different types of color blindness on your own images or creations.

Teamwork?
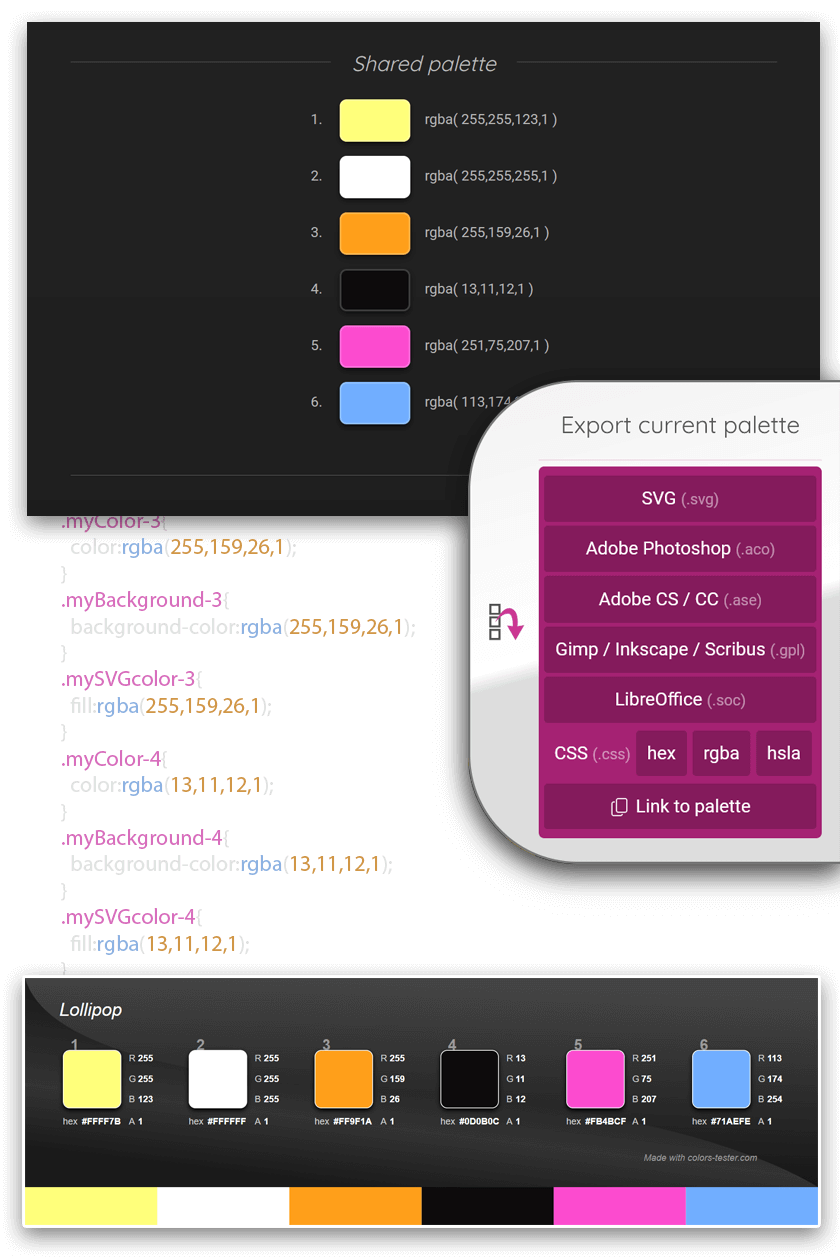
Share your palette directly with your team and, in a few clicks, get SVGs for designers, CSS or technical descriptions for developers.

Lack of inspiration?
Generate palettes automatically from any image.

Ready? Buy a subscription!
- Create an account.
- Then take out a subscription
- of 1 month for 12,99€ incl. tax
- or 3 months
for 32,99€ incl. tax
(± 10,99€/month) - or 6 months
for 59,99€ incl. tax
(± 9,99€/month)
- Start creating your palettes and unleash your creativity.
What is my account for?
Your account allows you to subscribe initially. Then, if your subscription has expired, you will still be able to access your palettes (without however being able to edit them) as well as your invoices until your next subscription (or up to a maximum of one year).
Account and subscription, what's the difference?
While creating your account is free, it does not give you access to more editing features than the free limited version. The subscription gives you full access to the different functionalities, to the comparison of several colors at the same time, to the creation and management of your palettes, to the tests, to the simulators, to export functionnalities...
How to subscribe?
Once connected, and therefore after the creation of your account, you will be able to access "My account" (at the top left of your screen) which will then allow you to purchase the subscription of your choice.
You will be redirected to Stripe which will allow you to choose your payment method.
When your subscription approaches its expiration date, you will have the option of renewing it as renewals are not automatic.
CREATE ACCOUNT
Your password has been successfully reset.
Back
LOG IN
FREE LIMITED VERSION
Check color contrast between 2 colors and simulate colorblindness to ensure they are accessible.