Colors Tester par MediaAndMe
Un outil pour designer graphique.
Rendez votre design accessible.
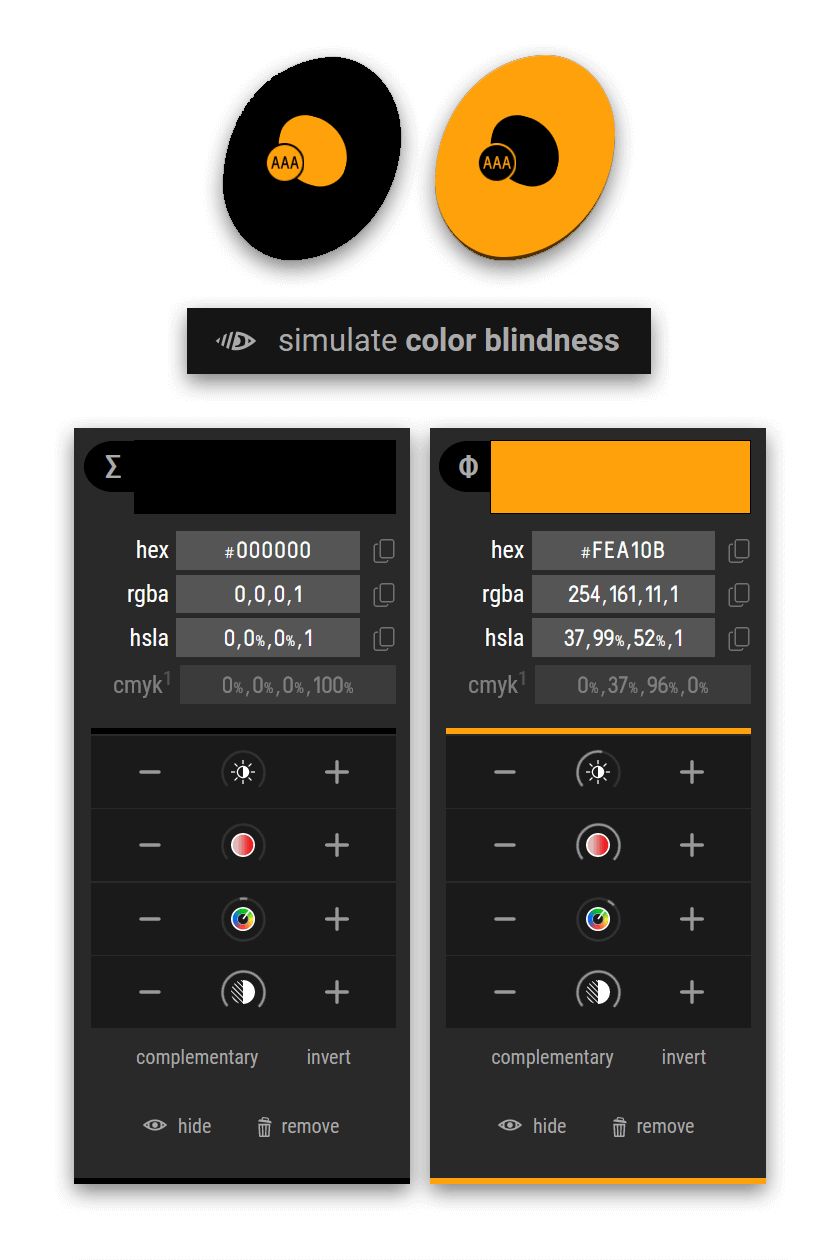
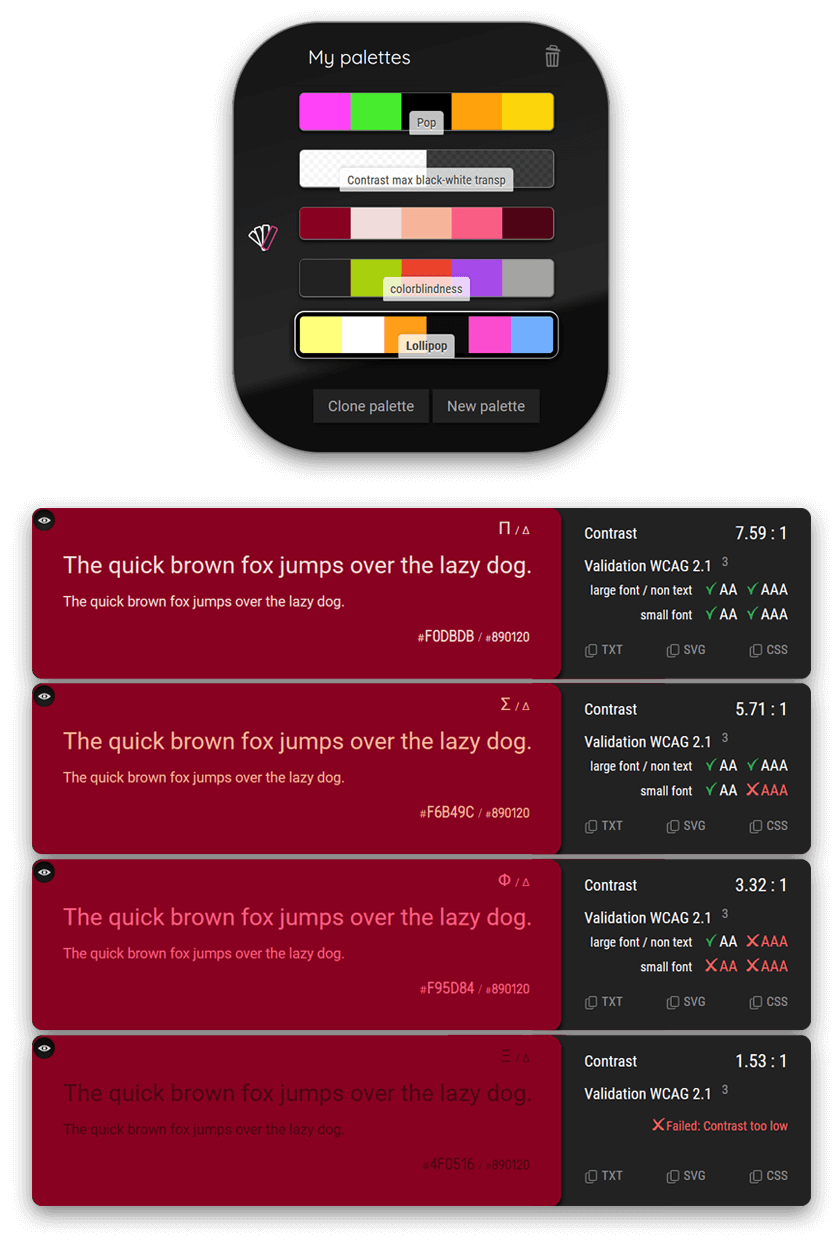
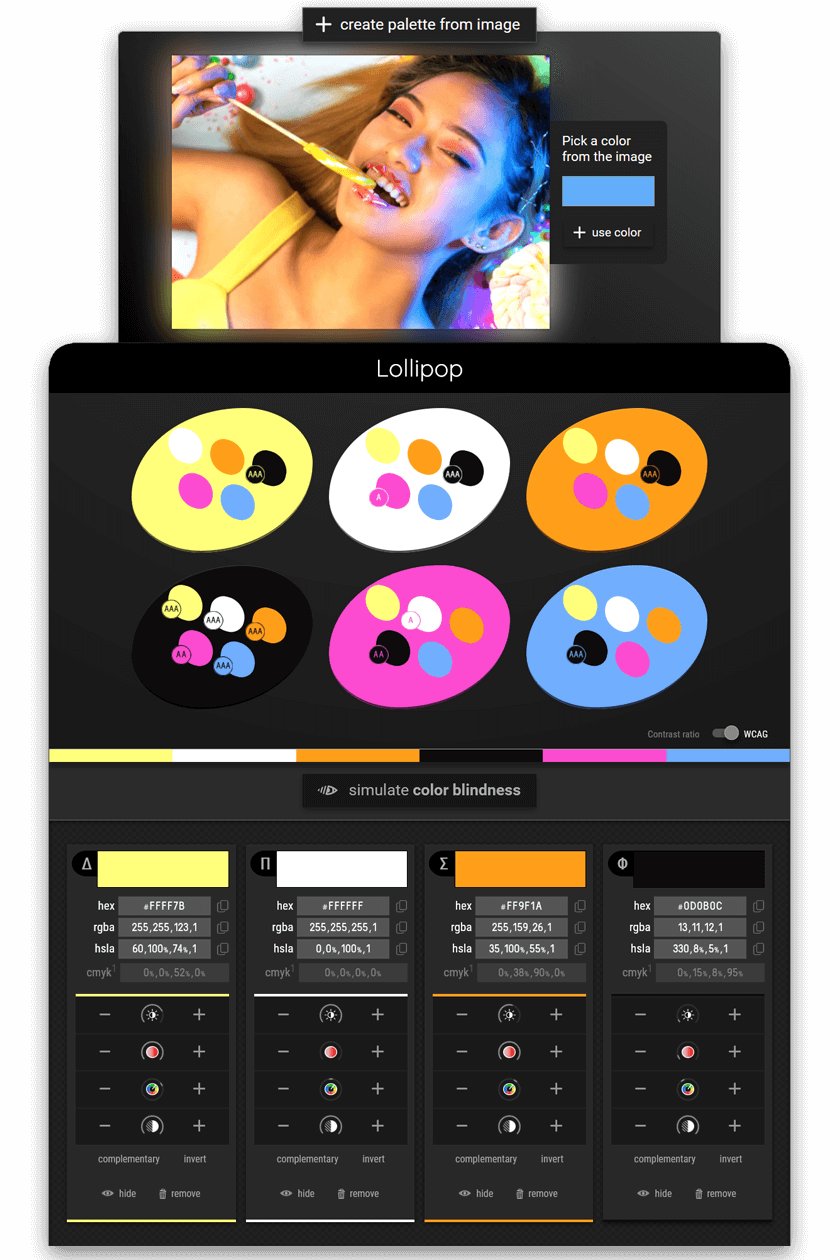
Déterminez les couleurs idéales pour la lisibilité de vos textes et éléments graphiques. Validez le contraste selon le standard WCAG 2.1 (EN), simulez le daltonisme pour vos couleurs, convertissez facilement les couleurs en hex, RGBA, HSLA ou même en CMJN (en mode expérimental).

La garantie de votre créativité.
Avec votre abonnement, créez, gérez, testez et validez pour les WCAG jusqu'à 100 palettes de plusieurs couleurs en garantissant toujours leur accessibilité. Exportez vos palettes dans de multiples formats pour les utiliser dans votre environement favorit.

Une bonne vue ?
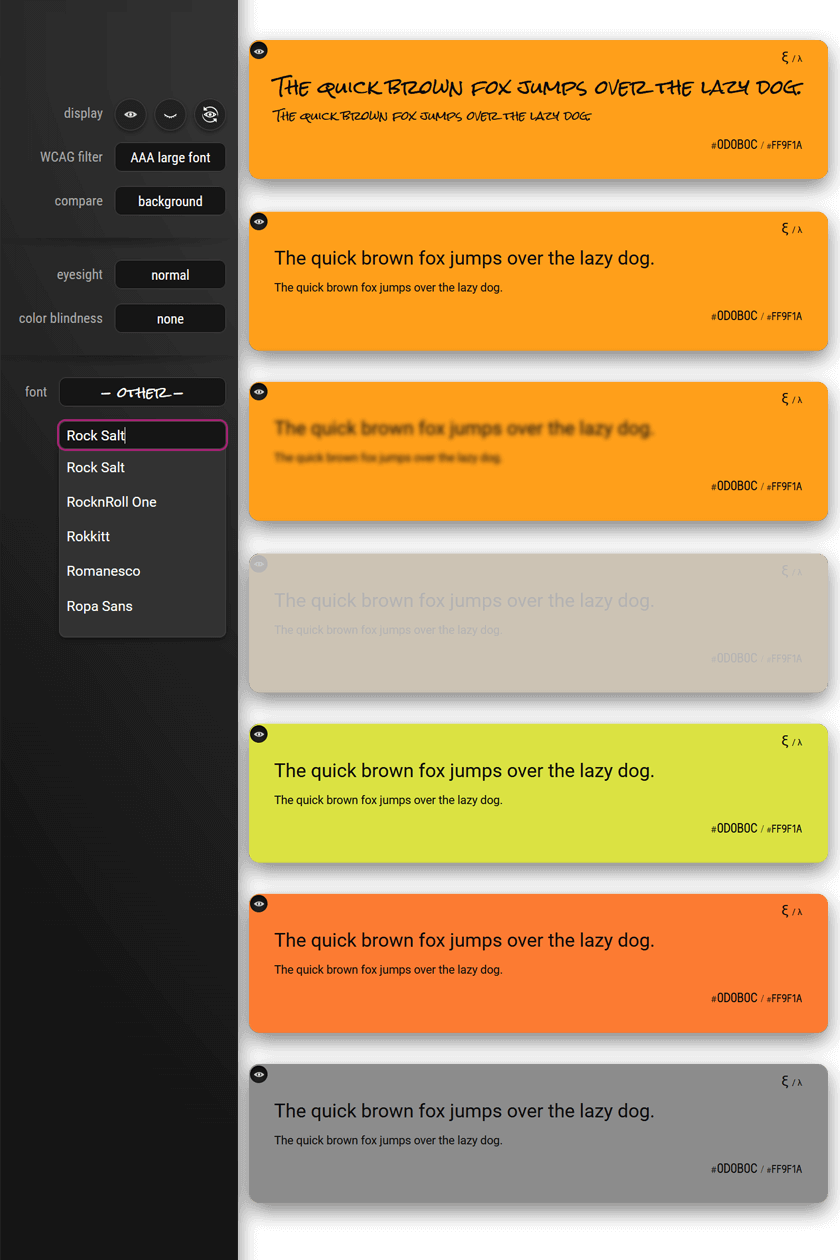
Simulez avec un set d'outils différents types de problèmes de vision, mauvaise vue, faible sensibilité aux contrastes, daltonisme et testez les combinaisons de couleurs pour de très nombreuses fonte.
Simulez également différents types de daltonisme sur vos propres images ou créations.

Travail d'équipe ?
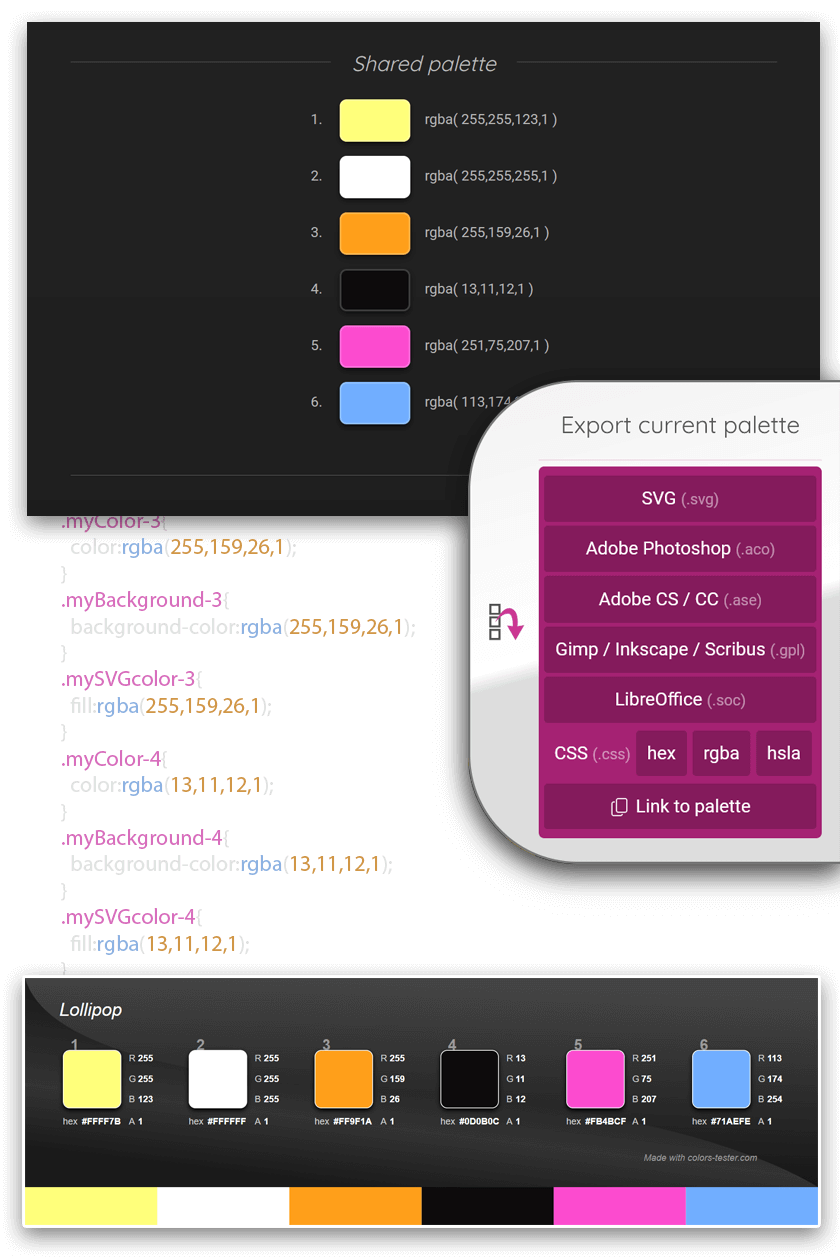
Partagez directement votre palette avec votre équipe. Récupérez, en quelques clics, les SVG pour les designers, les CSS ou descriptions techniques pour les développeurs.

Panne d'inspiration ?
Générez des palettes, automatiquement, et à partir de n'importe quelle image.

C'est parti ? Abonnez-vous !
- Créez un compte.
- Souscrivez ensuite à un abonnement
- d'1 mois pour 12,99€ TTC
- ou 3 mois
pour 32,99€ TTC
(± 10,99€/mois) - ou 6 mois
pour 59,99€ TTC
(± 9,99€/mois)
- Commencez à créer vos palettes et laissez libre cours à votre créativité.
A quoi sert mon compte ?
Votre compte vous permet de souscrire à un abonnement dans un premier temps. Ensuite, si votre abonnement a expiré, vous pourrez encore accéder à vos palettes (sans toutefois pouvoir les éditer) ainsi qu'à vos factures jusqu'à votre prochaine souscription (ou jusqu'à un an maximum).
Compte et abonnement, quelle est la différence ?
Si la création de votre compte est gratuite, elle ne vous donne pas accès à plus de fonctionnalités d'édition que la version gratuite limitée. L'abonnement vous permet un accès complet aux différentes fonctionnalités, à la comparaison de plusieurs couleurs en même temps, à la création et gestion de vos palettes, aux tests, aux simulateurs, aux fonctionnalités d'exportation...
Abonnement, comment y souscrire ?
Une fois connecté, et donc après la création de votre compte, vous pourrez accéder à "Mon compte" (en haut à gauche de votre écran) qui vous permettra ensuite de souscrire à l'abonnement de votre choix.
Vous serez redirigé vers Stripe qui vous permettra de choisir votre mode de paiement.
Lorsque votre abonnement approchera de sa date d'expiration, vous aurez la possibilité de le renouveler; les renouvellements ne sont pas automatiques.
CRÉER UN COMPTE
Votre mot de passe a été réinitialisé.
Retour
CONNEXION
VERSION GRATUITE LIMITEE
Testez le contraste entre 2 couleurs et simulez le daltonisme pour vous assurer de leur accessibilité.